Antwort What are the services in Angular? Weitere Antworten – How many services are in Angular
AngularJS has about 30 built-in services. One of them is the $location service.Angular provides the ability for you to inject a service into a component to give that component access to the service. Add the @Injectable() decorator to a service class so that Angular can inject it into a component as a dependency; the optional argument tells Angular where to register this class by default.AngularJS provides many inbuilt services. For example, $http, $route, $window, $location, etc. Each service is responsible for a specific task such as the $http is used to make ajax call to get the server data, the $route is used to define the routing information, and so on.

What are services in Angular 2 : Previous. A service is used when a common functionality needs to be provided to various modules. For example, we could have a database functionality that could be reused among various modules. And hence you could create a service that could have the database functionality.
What are services in Angular for beginners
A service is anything that an application needs to complete a certain task or to carry out an operation. It can be any value, a function or a feature that the app needs. A service class is just another TypeScript class but it has very defined and narrow function.
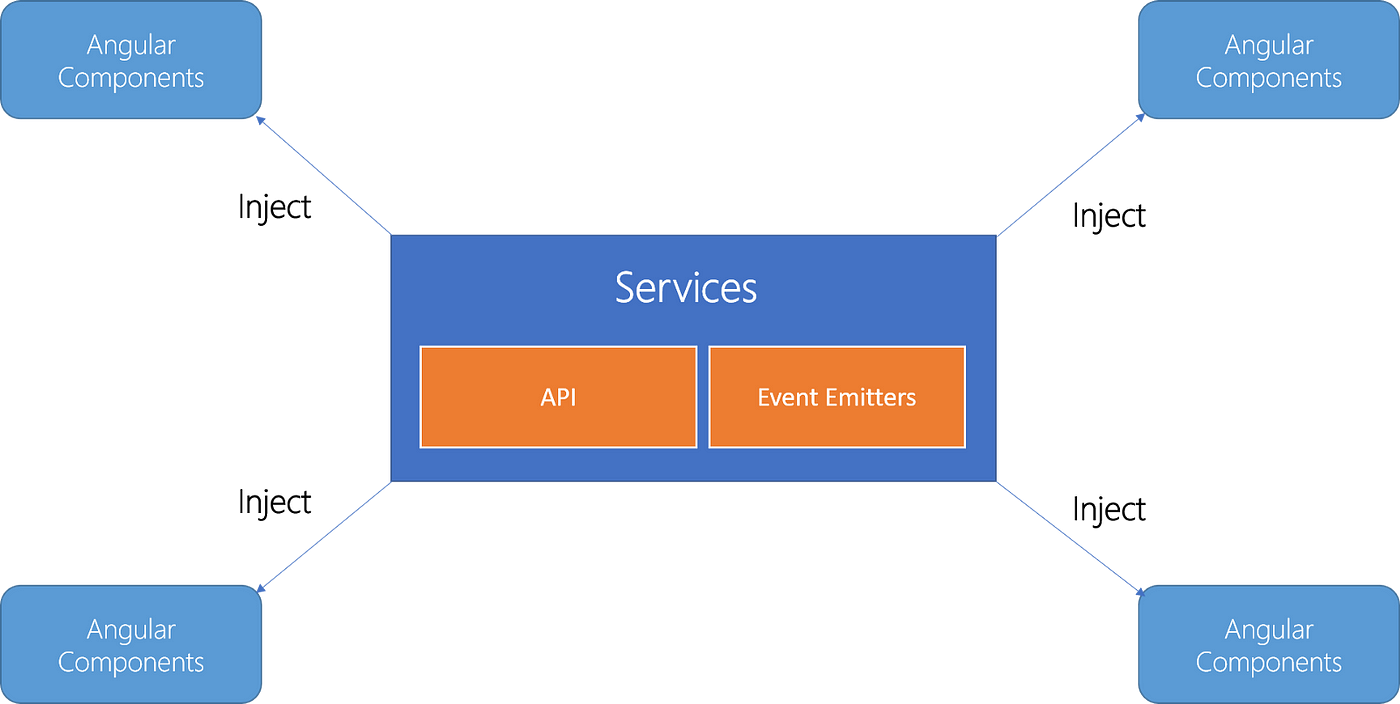
What is the difference between Angular component and service : The basic building blocks of the Angular framework are Angular components. Components use services, which provide background functionality not directly related to views such as fetching data. Such services can be injected into components as dependencies, making your code modular, reusable, and efficient.
The basic building blocks of the Angular framework are Angular components. Components use services, which provide background functionality not directly related to views such as fetching data. Such services can be injected into components as dependencies, making your code modular, reusable, and efficient.
@Component is a generic stereotype for any Spring-managed component. @Service annotates classes at the service layer. @Repository annotates classes at the persistence layer, which will act as a database repository.
What is rest service in Angular
Angular helps you create responsive and intuitive applications that download once and run as a single web page. Consuming REST services with your Angular application allows you to request only the data and operations that you need, minimizing loading times.Services in Angular are simply typescript classes with the @injectible decorator. This decorator tells angular that the class is a service and can be injected into components that need that service. They can also inject other services as dependencies.The service class has a single, well-defined function, helping you make your application structure very modular. It is different from other classes in Angular because of the injection process. Dependency injection is the concept that makes it possible for you to receive dependencies from one class to another.
Here are the steps to make API calls in Angular.
- Import the HttpClient module. You need to import the HttpClientModule in your app.
- Create a service. Create a new service to handle the HTTP requests.
- Inject the service. Inject the ApiService into your component or another service where you want to use it.
- Use the methods.
What is service and directive in Angular : For my understanding, a directive is meant to expand upon another component and is involved with the DOM, give additional functionality that needs to be common to more than one component, and a service is when two components need access to the same data/ways to encapsulate data and not involved with the DOM.
What is observable and service in Angular : An observable data service is an Angular injectable service that can be used to provide data to multiple parts of the application. The service, that can be named a store can be injected in any place where the data is needed: export class App {
What is the difference between service and component in Angular
The basic building blocks of the Angular framework are Angular components. Components use services, which provide background functionality not directly related to views such as fetching data. Such services can be injected into components as dependencies, making your code modular, reusable, and efficient.
Service is a broad category encompassing any value, function, or feature that an application needs. A service is typically a class with a narrow, well-defined purpose. A component is one type of class that can use DI. Angular distinguishes components from services to increase modularity and reusability.@Injectable() serviceslink
- Notice that the new service imports the Angular Injectable symbol and annotates the class with the @Injectable() decorator.
- The @Injectable() decorator accepts a metadata object for the service, the same way the @Component() decorator did for your component classes.
What is the difference between REST API and service : Is web service and REST API the same Though many of us use the web service and API interchangeably it is not the same. Webservice is the legacy approach used for exchanging data between systems or applications. The REST API is used to interact between two applications.