Antwort What are the benefits of Angular services? Weitere Antworten – What is the purpose of Angular services
What Are Angular Services Angular services are objects that get instantiated just once during the lifetime of an application. They contain methods that maintain data throughout the life of an application, i.e., data is available all the time.What are the advantages of using Angular
- Custom and reusable components. Angular allows developers to create their own components.
- Use of TypeScript's data types.
- Productivity and code consistency.
- Easy testing.
- Code reduction and good maintainability.
- High compatibility.
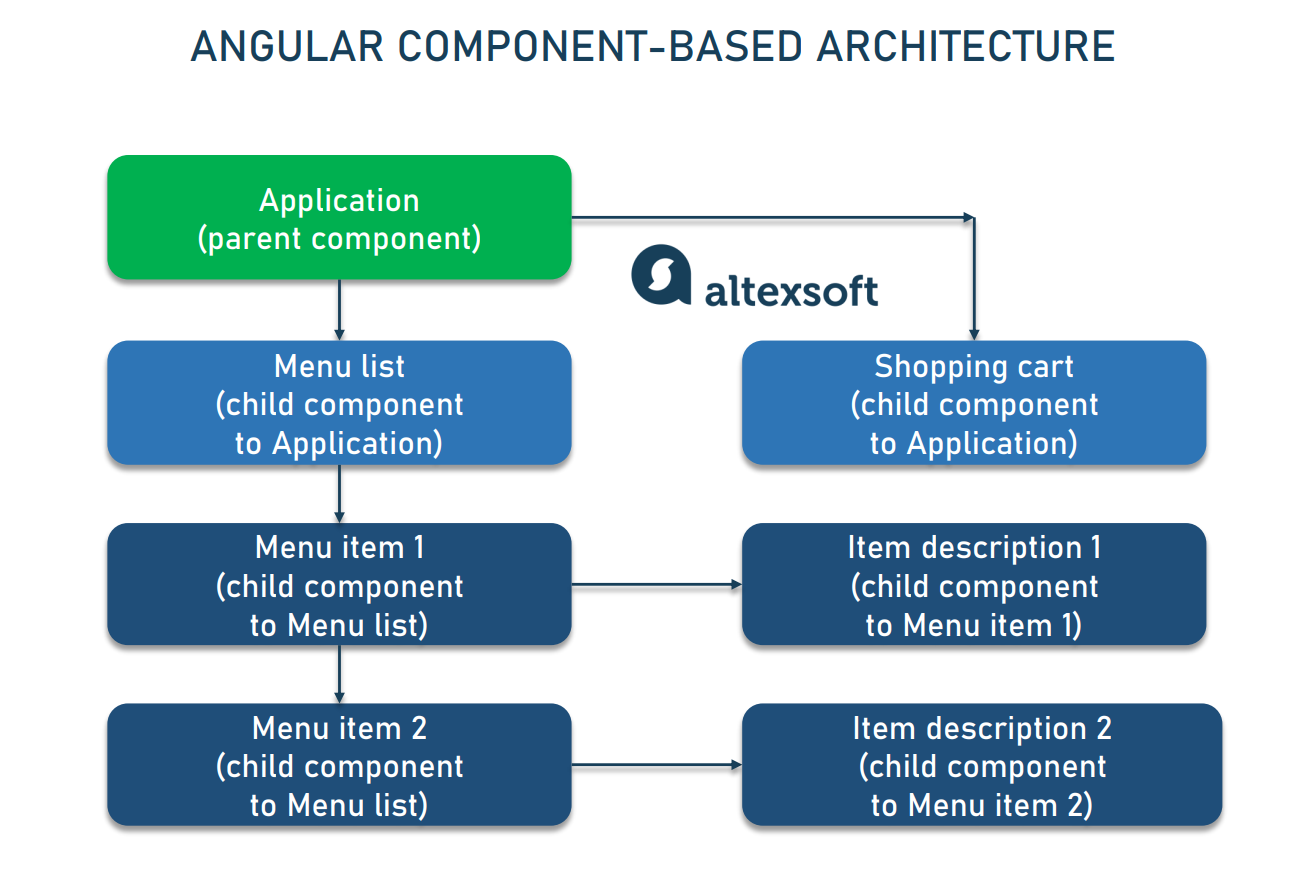
Angular is a development platform, built on TypeScript. As a platform, Angular includes: A component-based framework for building scalable web applications. A collection of well-integrated libraries that cover a wide variety of features, including routing, forms management, client-server communication, and more.
Why do companies prefer Angular : Angular offers a robust tooling ecosystem and also has a large and active community that contributes to its continuous development and provides support to developers. Angular offers several advantages to developers and businesses like reusability and maintainability.
How we can use services in Angular
Creating Services
- Step 1: Create a new service. To create a new service in Angular, we need to use the Angular CLI command ng generate service .
- Step 2: Define the service class.
- Step 3: Inject the service into a component.
- Step 4: Add the service to the module.
How many services are in Angular : AngularJS has about 30 built-in services. One of them is the $location service.
Ans: Because of its virtual DOM implementation and rendering optimizations, React outperforms Angular. It's also simple to switch between React versions; unlike Angular, you don't have to install updates one by one. Finally, using React, developers have access to a wide range of pre-built solutions.
Angular is efficient for creating powerful single-page web applications. At the same time, with such web apps, the disadvantage of limited SEO capabilities appears. In most cases, single-page Angular apps are rendered on the client's side.
What are the biggest advantages of using Angular
The Angular benefits include shorter development time, easy testing, cross-platform development, cost-effectiveness, high performance, scalability, two-way data binding, enhanced design architecture, services and dependency injection.One of the reasons why Angular is losing popularity is the emergence of new and more lightweight frameworks, such as React and Vue, that offer similar or better features and performance. React is a UI library that allows developers to create reusable components and manage state with hooks or libraries like Redux.The basic building blocks of the Angular framework are Angular components. Components use services, which provide background functionality not directly related to views such as fetching data. Such services can be injected into components as dependencies, making your code modular, reusable, and efficient.
A component should use services for tasks that don't involve the view or application logic. Services are good for tasks such as fetching data from the server, validating user input, or logging directly to the console.
Does Netflix use React or Angular : Does Netflix use React or Angular Netflix, a well-known streaming service, uses React especially for slow devices.
Why people use Angular instead of React : js is mostly used to build interactive UI components with frequently variable data, whereas Angular. js is used to build complex enterprise apps like progressive web apps and single-page apps. While comparing Angular JS vs React JS, Angular JS is used to build single-page applications using HTML and TypeScript.
Why people don’t use Angular
The convenience trap. As we know, Angular is a UI framework, not a library. It positions itself as a self-contained solution for front-end application development. You don't have a “zoo of technology” from app to app, everything is uniform and monotonous, but there is a downside to this.
Developers prefer Angular because of its event-driven approach, which helps them write maintainable asynchronous code without having much trouble at all, unlike traditional waterfall-based coding approaches.Pros include Google's backing, job demand, two-way data binding, faster DOM manipulation, and ease of testing. However, cons include a steep learning curve, dependency injection complexity, and performance trade-offs. Migration and RXjs can also pose challenges. Angular's opinionated ecosystem may not suit everyone.
Why Google stopped Angular : Google stopped developing AngularJS in 2016. The main reason for this decision was that AngularJS was no longer meeting the needs of modern web development. It was released in 2010, when web technologies were very different from what they are today.