Antwort What are AngularJS services? Weitere Antworten – What are services in AngularJS
In AngularJS, a service is a function, or object, that is available for, and limited to, your AngularJS application. AngularJS has about 30 built-in services. One of them is the $location service.Services in Angular are simply typescript classes with the @injectible decorator. This decorator tells angular that the class is a service and can be injected into components that need that service. They can also inject other services as dependencies.Most important is to realize that both are singletons in your app, even though the name “factory” might imply differently. Essentially, factories are functions that return the object, while services are constructor functions of the object which are instantiated with the new keyword.
What is the difference between a service and a component in AngularJS : A service is typically a class with a narrow, well-defined purpose. It should do something specific and do it well. Angular distinguishes components from services to increase modularity and reusability. Ideally, a component's job is to enable only the user experience.
What is a service in JavaScript
A service worker is run in a worker context: it therefore has no DOM access, and runs on a different thread to the main JavaScript that powers your app, so it is non-blocking. It is designed to be fully async; as a consequence, APIs such as synchronous XHR and Web Storage can't be used inside a service worker.
What are services in Angular for beginners : A service is anything that an application needs to complete a certain task or to carry out an operation. It can be any value, a function or a feature that the app needs. A service class is just another TypeScript class but it has very defined and narrow function.
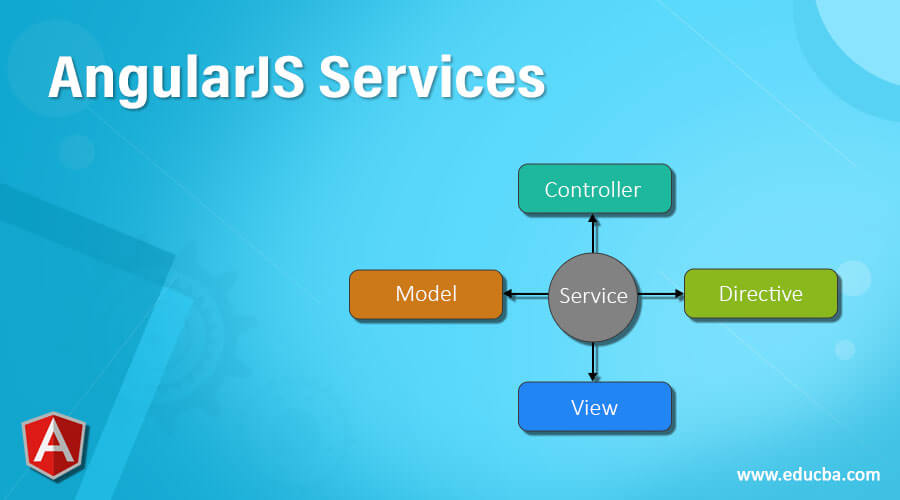
AngularJS provides many inbuilt services. For example, $http, $route, $window, $location, etc. Each service is responsible for a specific task such as the $http is used to make ajax call to get the server data, the $route is used to define the routing information, and so on.
Angular services provide a way for you to separate Angular app data and functions that can be used by multiple components in your app. To be used by multiple components, a service must be made injectable.
What is the difference between a service and a factory
It turns out, a service is a constructor function whereas a factory is not. Somewhere deep inside of this Angular world, there's this code that calls Object. create() with the service constructor function, when it gets instantiated.Simply put, services in Angular let you define code or functionalities that are then accessible and reusable in many other components in your Angular project. Services help you with the abstraction of logic and data that is hosted independently but can be shared across other components.service("productservice", function($http) { this. getproduct = function() { deggure var response = $http. get("/Productjson/"); return response; } }); I'm displaying angularjs file for listing autocomplete, now i have added new service file to get some data.
TypeScript: Services
Due to their global, shared nature, writing services in TypeScript gives you a build-time-enforceable API for some of the most central parts of your application.
What is the difference between Angular components and services : A service is typically a class with a narrow, well-defined purpose. A component is one type of class that can use DI. Angular distinguishes components from services to increase modularity and reusability.
How we can use services in Angular : Creating Services
- Step 1: Create a new service. To create a new service in Angular, we need to use the Angular CLI command ng generate service .
- Step 2: Define the service class.
- Step 3: Inject the service into a component.
- Step 4: Add the service to the module.
What is the difference between service and provider in Angular
In summary, Angular services are used to separate business logic from the user interface in the application, while providers are used to configure services and make them available to components in the application.
A factory is an implementation of The Factory Pattern. It's a way of creating objects. A service is class that manages the concerns of a particular aspect of you application.Here are the steps to make API calls in Angular.
- Import the HttpClient module. You need to import the HttpClientModule in your app.
- Create a service. Create a new service to handle the HTTP requests.
- Inject the service. Inject the ApiService into your component or another service where you want to use it.
- Use the methods.
How do you declare a service in Angular : Creating Services
- Step 1: Create a new service. To create a new service in Angular, we need to use the Angular CLI command ng generate service .
- Step 2: Define the service class.
- Step 3: Inject the service into a component.
- Step 4: Add the service to the module.